Upgrade Guide
- Upgrade Craftable v4 -> v5
- Upgrade Laravel 5.8 -> 6.x
- Upgrade Laravel 5.7 -> 5.8
- Upgrade Craftable v3 -> v4
- Upgrade Craftable v2 -> v3
- Upgrade Laravel 5.6 -> 5.7
- Upgrade Laravel 5.5 -> 5.6
- Upgrade Craftable v1 -> v2
Upgrade Craftable v4 -> v5
{info} This is the guide to upgrade your Craftable app from 4.x to 5.0. Estimated Upgrade Time: ~5 minutes
Craftable v 5.0 is created for Laravel 6.x.
1. Increase version number of "brackets/craftable" in composer.json to ^5.0 and "laravel/framework" in composer.json to ^6.0. If you use also brackets/admin-generator (in require-dev section of composer.json), change it to version ^5.0. Run composer update.
Upgrade Laravel 5.8 -> 6.x
Craftable now supports Laravel version 6.x (latest LTS). You can of course upgrade your existing Craftable application based on Laravel 5.8 to use Laravel 6.x. You just need to follow the official upgrade guide to Laravel 6.x https://laravel.com/docs/6.x/upgrade and upgrade Craftable to v5, that's it.
Upgrade Laravel 5.7 -> 5.8
Craftable now supports four Laravel versions at the same time 5.5 (latest LTS), 5.6, 5.7 and 5.8, however we strongly recommend to use Craftable v4 with Laravel 5.8. You can of course upgrade your existing Craftable application based on Laravel 5.7 to use Laravel 5.8. You just need to follow the official upgrade guide to Laravel 5.8 https://laravel.com/docs/5.8/upgrade and upgrade Craftable to v4, that's it.
Upgrade Craftable v3 -> v4
{info} This is the guide to upgrade your Craftable app from 3.x to 4.0, where we've made changes in media package... Estimated Upgrade Time: ~15 minutes
Craftable v 4.0 is mostly created for Laravel 5.8.
1. Increase version number of "brackets/craftable" in composer.json to ^4.0. If you use also brackets/admin-generator (in require-dev section of composer.json), change it to version ^4.0. Run composer update. This command will probably fail on auto discover. This is expected and later we will run composer again.
2. In config/medialibrary.php change
'media_model' => Spatie\MediaLibrary\Media::class,to
'media_model' => Spatie\MediaLibrary\Models\Media::class,3. Run composer install to auto discover new packages, because previous composer update should fail
4. In all models with Media change the code as follows:
- remove
use Brackets\Media\HasMedia\HasMediaCollections; - change
use Spatie\MediaLibrary\HasMedia\Interfaces\HasMediaConversions;touse Spatie\MediaLibrary\HasMedia\HasMedia; - change
use Spatie\MediaLibrary\Media;touse Spatie\MediaLibrary\Models\Media; - change in implements: add
HasMedia, removeHasMediaCollections, HasMediaConversions - add
use Brackets\Media\HasMedia\ProcessMediaTrait; - add
use Brackets\Media\HasMedia\AutoProcessMediaTrait;(if you need auto process). In Craftable v 3.x auto process ahs been by default turned on. - add
use AutoProcessMediaTrait; - add
use ProcessMediaTrait;
5. Prepare migration with adding the responsive_images column to the media table
$table->json('responsive_images')->nullable();6. Run php artisan migrate
7. Increase version number of "craftable" in package.json to ^2.1 and run npm install
8. in resources/js/admin.js change
Vue.use(VModal, { dialog: true });to
Vue.use(VModal, { dialog: true, dynamic: true, injectModalsContainer: true });This is used in publish/unpublish modals in listing.
9. Run npm run dev
10. If you require new features, added in admin-generator, please regenerate templates, to have support for such features in older models. Please, be aware that php artisan admin:generate -f will delete all previously made changes to the generated files, and will generate the files from scratch.
11. All converted files should now start with the name of the original file therefore you need to run command php artisan medialibrary:regenerate. This command won't delete old files, you need to do this manually.
Upgrade Craftable v2 -> v3
{info} This is the guide to upgrade your Craftable app from 2.x to 3.0, where we've made changes in coreui template, assets folder structure, admin-auth ...
Craftable v 3.0 is mostly created for Laravel 5.7, so we changed our admin asset structure to follow structure in Laravel 5.7. To maintain Craftable 3.0 to be backwards compatible, it could happen, than your local/frontend assets are still in resources/assets/ folder. That is totally OK, however we recommend to move also your frontend structure to Laravel 5.7 structure.
1. Increase version number of "brackets/craftable" in composer.json to ^3.0 and run composer update
2. Increase version number of "craftable" in package.json to ^2.0 and run npm install
3. In app/Models/User.php find
use Brackets\AdminAuth\Auth\Activations\CanActivate;
use Brackets\AdminAuth\Contracts\Auth\CanActivate as CanActivateContract;and replace for
use Brackets\AdminAuth\Activation\Contracts\CanActivate as CanActivateContract;
use Brackets\AdminAuth\Activation\Traits\CanActivate;4. Run composer install to auto discover new packages, because previous composer update should fail
5. Rename config/admin-auth.php to config/admin-auth.php.bak
6. Run php artisan vendor:publish --provider="Brackets\AdminAuth\AdminAuthServiceProvider"
7. Run php artisan vendor:publish --provider="Brackets\AdminAuth\Activation\Providers\ActivationServiceProvider" --tag=config
8. Copy your custom changes to admin-auth from config/admin-auth.php.bak to config/admin-auth.php and delete config/admin-auth.php.bak
9. Make changes to config/auth.php as follows:
To guards key add
'admin' => [
'driver' => 'session',
'provider' => 'admin_users',
],To providers key add
'admin_users' => [
'driver' => 'eloquent',
'model' => Brackets\AdminAuth\Models\AdminUser::class,
], To passwords key add
'admin_users' => [
'provider' => 'admin_users',
'table' => 'admin_password_resets',
'expire' => 60,
],10. Make changes to config/admin-auth.php in key defaults, change to:
'defaults' => [
'guard' => 'web',
'passwords' => 'users',
'activations' => 'users',
],11. Search in your files for config key admin-auth.activations.enabled and replace all occurrences to admin-auth.activation_enabled
The key is mostly in:
app/Http/Controllers/Admin/UsersController.php
app/Http/Requests/Admin/User/StoreUser.php
app/Http/Requests/Admin/User/UpdateUser.php
12. Search in your files for use of use Brackets\AdminAuth\Facades\Activation; and replace all occurrences to use Brackets\AdminAuth\Activation\Facades\Activation;
The key is mostly in:
app/Http/Controllers/Admin/UsersController.php
13. Run php artisan migrate
14. Go to resources/assets/admin/scss/vendor/_index.scss and change
@import "~craftable/assets/scss/app";into
@import "~craftable/scss/app";15. Go to resources/assets/admin/js/admin.js and change
import 'craftable/coreui';into
import 'craftable/dist/ui';16. In resources/views/admin/layout/sidebar.blade.php remove
<li class="sidebar-collapse">
<i class="fa fa-angle-double-left"></i>
<i class="fa fa-angle-double-right"></i>
</li>and insert
<button class="sidebar-minimizer brand-minimizer" type="button"></button>after ending </nav> tag. Then add class nav-icon to every sidebar icon.
17. In all generated files in resource/views/admin find
<table class="table table-hover">and add class table-listing, so the result is
<table class="table table-hover table-listing">18. Rename resources/views/vendor/mail/html/themes/default.css to resources/views/vendor/mail/html/themes/default.css.bak
19. Run php artisan vendor:publish --provider="Brackets\AdminUI\AdminUIServiceProvider" --tag=views
20. Copy your custom changes to mail css from resources/views/vendor/mail/html/themes/default.css.bak to resources/views/vendor/mail/html/themes/default.css and delete resources/views/vendor/mail/html/themes/default.css.bak
21. Change these lines in webpack.mix.js:
// old
mix.js(['resources/assets/admin/js/admin.js'], 'public/build/admin/js')
.sass('resources/assets/admin/scss/app.scss', 'public/build/admin/css');
// new
mix.js(['resources/js/admin/admin.js'], 'public/js')
.sass('resources/sass/admin/admin.scss', 'public/css');22. Rename resources/assets/admin/scss/app.scss into admin.scss
23. Make a new folder, named admin inside resources/js and move everything from resources/assets/admin/js in there.
24. Make a new folder, named admin inside resources/sass and move everything from resources/assets/admin/scss in there.
25. You can now delete the old legacy resources/assets/admin and public/build folders (unless you've got there some custom code)
26. (Optional) If you are using Laravel 5.6 or older, now you will have a new asset structure for admin and old structure for our frontend assets. You can make similar steps to steps 21. - 25. for frontend. But this is not required.
27. Run php artisan view:clear
28. Run npm run dev
29. enjoy :)
Upgrade Laravel 5.6 -> 5.7
Craftable now supports three Laravel versions at the same time 5.5 (latest LTS), 5.6 and 5.7. You can of course upgrade your existing Craftable application based on Laravel 5.6 to use Laravel 5.7. You just need to follow the official upgrade guide to Laravel 5.7 https://laravel.com/docs/5.7/upgrade and that's it.
Upgrade Laravel 5.5 -> 5.6
Craftable now supports both latest Laravel (currently 5.6) and latest LTS Laravel (currently 5.5). You can of course upgrade your existing Craftable application based on Laravel 5.5 to use Laravel 5.6. You just need to follow the official upgrade guide to Laravel 5.6 https://laravel.com/docs/5.6/upgrade and that's it.
Upgrade Craftable v1 -> v2
{info} This is the guide to upgrade your Craftable app from 1.x to 2.0, where we've made multiple frontend tweaks, mostly under the hood. Estimated Upgrade Time: ~15 minutes
1. Increase version number of "brackets/craftable" in composer.json to ^2.0
2. Run composer update
3. Remove unnecessary lines from webpack.mix.js to look like this:
let mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix
.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');
mix
.js(['resources/assets/admin/js/admin.js'], 'public/build/admin/js')
.sass('resources/assets/admin/scss/app.scss', 'public/build/admin/css');
if (mix.inProduction()) {
mix.version();
}Of course, feel free to add/keep your own custom code.
4. You can remove following dependencies from package.json
"vee-validate": "^2.0.0-rc.13",
"vue-flatpickr-component": "^2.4.1",
"vue-js-modal": "^1.2.8",
"vue-multiselect": "^2.0.2",
"vue-notification": "^1.3.2",
"vue-quill-editor": "^2.3.0",
"moment": "^2.18.1",
"vue2-dropzone": "^2.3.5",
"vue-cookie": "^1.1.4"and replace them with "craftable": "^1.0.0". Then run npm install.
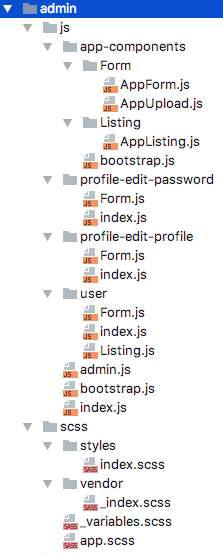
5. In 2.0 we have made a complete overhaul of frontend dependencies and folder structure. The new frontend admin structure in resources/assets/admin looks like this:

You can download the zip from here. Backup your resources/assets/admin folder and replace it with the one provided in the zip.
6. If you've got any custom admin css, then place it into the newly created resources/assets/admin/scss/styles/index.scss file. Of course, you can structurize your sass more.
7. Move all your generated components from backed up admin folder into resources/assets/admin/js and link to them in resources/assets/admin/js/index.js e.g:
import './book';8. components folder was changed into app-components, so rename imports in your generated components accordingly - e.g:
// old
import AppListing from '../components/Listing/AppListing';
// new
import AppListing from '../app-components/Listing/AppListing';9. Don't forget to move any custom code from backed up admin folder, e.g in admin.js or bootstrap.js.
10. Replace logo in resources/views/admin/layout/logo.blade.php with the new one:
<img
src="data:image/svg+xml;base64,PHN2ZyAKIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIgogd2lkdGg9IjIwOHB4IiBoZWlnaHQ9IjM3cHgiPgo8cGF0aCBmaWxsLXJ1bGU9ImV2ZW5vZGQiICBmaWxsPSIjNDI3M0ZBIgogZD0iTTE5MS4zMjQsMjUuODY3IEMxOTEuODYxLDI4LjUxNiAxOTQuNTc4LDMwLjA2NiAxOTcuMzkwLDI5LjY1MSBDMjAwLjAxNSwyOS4yNjQgMjAxLjMwOCwyNy44MDYgMjAxLjcwMSwyNS44NDcgTDIwOC4wMTMsMjYuNjczIEMyMDcuNDcyLDMwLjk0MiAyMDQuMjExLDM0LjkzMCAxOTguMjAzLDM1LjgxNSBDMTkxLjY2NywzNi43NzggMTg1LjE2MCwzMi45NjMgMTgzLjk4NiwyNC45OTkgQzE4Mi44NjIsMTcuMzY5IDE4Ny44MTgsMTEuNjcwIDE5My45NjksMTAuNzYzIEMyMDEuMzE4LDkuNjgwIDIwNi41MTQsMTMuNTQyIDIwNy42MzksMjEuMTcyIEMyMDcuNzg2LDIyLjE3NCAyMDcuODU1LDIzLjI4NCAyMDcuODI5LDIzLjQzNSBMMTkxLjMyNCwyNS44NjcgWk0xOTQuOTExLDE2LjQ3MiBDMTkxLjg1OCwxNi45MjIgMTkwLjY2MiwxOS4zODcgMTkwLjc4MCwyMS4xNzMgTDIwMC4yNzAsMTkuNzc0IEMxOTkuOTExLDE3Ljk3NSAxOTguMzQ0LDE1Ljk2NiAxOTQuOTExLDE2LjQ3MiBaTTE3Mi43NzAsMC40MDUgTDE4MC4xMDAsMC40MDUgTDE4MC4xMDAsMzUuMzAzIEwxNzIuNzcwLDM1LjMwMyBMMTcyLjc3MCwwLjQwNSBaTTE1Ny41NzAsMzUuODMzIEMxNTQuMzg3LDM1LjgzMyAxNTEuOTI5LDM0LjQzNiAxNTAuODE4LDMyLjYwMyBMMTUwLjgxOCwzNS4zMDMgTDE0My43MzIsMzUuMzAzIEwxNDMuNzMyLDAuNDA1IEwxNTAuOTE2LDAuNDA1IEwxNTAuOTE2LDEzLjYxMiBDMTUxLjkyOSwxMi4xMTcgMTU0LjU3OSwxMC43NjkgMTU3Ljg1NywxMC43NjkgQzE2NC44MDEsMTAuNzY5IDE2OC45OTQsMTYuMDcxIDE2OC45OTQsMjMuMjUxIEMxNjguOTk0LDMwLjU3OSAxNjQuMjcyLDM1LjgzMyAxNTcuNTcwLDM1LjgzMyBaTTE1Ni4yNjcsMTcuMzczIEMxNTMuNDIxLDE3LjM3MyAxNTAuODE4LDE5LjI1MiAxNTAuODE4LDIzLjMwMSBDMTUwLjgxOCwyNy4yNTMgMTUzLjQyMSwyOS4yNzggMTU2LjI2NywyOS4yNzggQzE1OS4xMTMsMjkuMjc4IDE2MS42NjUsMjcuMzAyIDE2MS42NjUsMjMuMzAxIEMxNjEuNjY1LDE5LjI1MiAxNTkuMTEzLDE3LjM3MyAxNTYuMjY3LDE3LjM3MyBaTTEzMi45MTcsMzIuNjAzIEMxMzEuNjY0LDM0LjYyOCAxMjkuMzQ5LDM1Ljk3OCAxMjYuMTY5LDM1Ljk3OCBDMTIwLjkxMiwzNS45NzggMTE3Ljg3NCwzMi41MDcgMTE3Ljg3NCwyOC42OTkgQzExNy44NzQsMjQuNDU3IDEyMS4wMTAsMjIuMDQ3IDEyNC45NjMsMjEuNDcwIEwxMzAuNjA1LDIwLjYwMSBDMTMxLjkwNCwyMC40MDggMTMyLjM0MCwxOS43ODIgMTMyLjM0MCwxOC45NjIgQzEzMi4zNDAsMTcuNTY0IDEzMS4xMzUsMTYuMzYwIDEyOC44MTgsMTYuMzYwIEMxMjYuMjYzLDE2LjM2MCAxMjQuODY1LDE4LjA5NCAxMjQuNzIwLDE5Ljg3OSBMMTE4LjM1NywxOC41NzcgQzExOC42NDcsMTUuMTU1IDEyMS44MjcsMTAuNjIzIDEyOC44NjksMTAuNjIzIEMxMzYuNjMxLDEwLjYyMyAxMzkuNDczLDE0Ljk2MiAxMzkuNDczLDE5Ljg3OSBMMTM5LjQ3MywzMS41OTIgQzEzOS40NzMsMzMuNDcyIDEzOS43MTYsMzUuMDYyIDEzOS43NjMsMzUuMzAzIEwxMzMuMTYwLDM1LjMwMyBDMTMzLjEwOSwzNS4xMTEgMTMyLjkxNywzNC4yNDMgMTMyLjkxNywzMi42MDMgWk0xMzIuMzQwLDI0Ljg0MyBMMTI3LjgwNiwyNS41NjUgQzEyNi4yNjMsMjUuODA3IDEyNS4xMDksMjYuNTMxIDEyNS4xMDksMjguMjE3IEMxMjUuMTA5LDI5LjQ3MSAxMjUuOTI1LDMwLjY3NiAxMjcuOTUxLDMwLjY3NiBDMTMwLjEyMiwzMC42NzYgMTMyLjM0MCwyOS42MTYgMTMyLjM0MCwyNS45MDMgTDEzMi4zNDAsMjQuODQzIFpNMTA5LjIzNywyNi43MjMgQzEwOS4yMzcsMjguNjk5IDExMC4yOTcsMjkuMjI5IDExMS44OTEsMjkuMjI5IEMxMTIuNjYwLDI5LjIyOSAxMTMuMzgzLDI5LjA4NCAxMTMuODE4LDI4Ljk4OCBMMTEzLjgxOCwzNS4wNjIgQzExMy41MjgsMzUuMjA3IDExMi4zMjMsMzUuNzM2IDExMC4wMTAsMzUuNzM2IEMxMDUuMDQ1LDM1LjczNiAxMDIuMDA2LDMyLjc5NyAxMDIuMDA2LDI4LjAyNCBMMTAyLjAwNiwxNy43NTcgTDEwMC4wNDEsMTcuNzU3IEw5Ny43NjIsMTcuNzU3IEw5Mi4xMjMsMTcuNzU3IEw5Mi4xMjMsMzUuMzAzIEw4NC43OTQsMzUuMzAzIEw4NC43OTQsMTcuNTE2IEw4MC45ODYsMTcuNTE2IEw4MC45ODYsMTEuMzQ2IEw4NC43OTQsMTEuMzQ2IEw4NC43OTQsOS4yNzMgQzg0Ljc5NCwzLjc3OSA4OC4xMjMsMC4wMTkgOTMuOTU2LDAuMDE5IEM5NS40NDgsMC4wMTkgOTYuNzUxLDAuMjExIDk3LjQyNiwwLjU0OCBMOTcuNDI2LDYuNTI2IEM5Ny4wNDIsNi40MzAgOTYuNDE0LDYuMjg1IDk1LjI1Niw2LjI4NSBDOTMuOTU2LDYuMjg1IDkyLjEyMyw2Ljg2MyA5Mi4xMjMsOS41MTUgTDkyLjEyMywxMS4zNDYgTDk3LjMyOCwxMS4zNDYgTDk3Ljc2MiwxMS4zNDYgTDk4Ljk2NywxMS4zNDYgQzEwMS40NzYsMTEuMzQ2IDEwMi42ODEsOS42NjAgMTAyLjY4MSw3LjQ0MiBMMTAyLjY4MSw0LjM1OCBMMTA5LjIzNyw0LjM1OCBMMTA5LjIzNywxMS4zNDYgTDExMy45MTIsMTEuMzQ2IEwxMTMuOTEyLDE3Ljc1NyBMMTA5LjIzNywxNy43NTcgTDEwOS4yMzcsMjYuNzIzIFpNNzEuOTEwLDMyLjYwMyBDNzAuNjU3LDM0LjYyOCA2OC4zNDEsMzUuOTc4IDY1LjE2MSwzNS45NzggQzU5LjkwNSwzNS45NzggNTYuODY2LDMyLjUwNyA1Ni44NjYsMjguNjk5IEM1Ni44NjYsMjQuNDU3IDYwLjAwMywyMi4wNDcgNjMuOTU2LDIxLjQ3MCBMNjkuNTk3LDIwLjYwMSBDNzAuODk3LDIwLjQwOCA3MS4zMzIsMTkuNzgyIDcxLjMzMiwxOC45NjIgQzcxLjMzMiwxNy41NjQgNzAuMTI3LDE2LjM2MCA2Ny44MTEsMTYuMzYwIEM2NS4yNTYsMTYuMzYwIDYzLjg1OCwxOC4wOTQgNjMuNzEzLDE5Ljg3OSBMNTcuMzQ5LDE4LjU3NyBDNTcuNjQwLDE1LjE1NSA2MC44MTksMTAuNjIzIDY3Ljg2MiwxMC42MjMgQzc1LjYyMywxMC42MjMgNzguNDY2LDE0Ljk2MiA3OC40NjYsMTkuODc5IEw3OC40NjYsMzEuNTkyIEM3OC40NjYsMzMuNDcyIDc4LjcwOSwzNS4wNjIgNzguNzU2LDM1LjMwMyBMNzIuMTUzLDM1LjMwMyBDNzIuMTAyLDM1LjExMSA3MS45MTAsMzQuMjQzIDcxLjkxMCwzMi42MDMgWk03MS4zMzIsMjQuODQzIEw2Ni43OTgsMjUuNTY1IEM2NS4yNTYsMjUuODA3IDY0LjEwMSwyNi41MzEgNjQuMTAxLDI4LjIxNyBDNjQuMTAxLDI5LjQ3MSA2NC45MTgsMzAuNjc2IDY2Ljk0MywzMC42NzYgQzY5LjExNSwzMC42NzYgNzEuMzMyLDI5LjYxNiA3MS4zMzIsMjUuOTAzIEw3MS4zMzIsMjQuODQzIFpNNTEuMzU5LDE4LjMzNiBDNDguNDE4LDE4LjMzNiA0NS43NjksMjAuMDcwIDQ1Ljc2OSwyNC44NDMgTDQ1Ljc2OSwzNS4zMDMgTDM4LjQzOSwzNS4zMDMgTDM4LjQzOSwxMS4zNDYgTDQ1LjUyNSwxMS4zNDYgTDQ1LjUyNSwxNC41NzYgQzQ2Ljc4MSwxMS44NzggNDkuODE2LDExLjEwNyA1MS43NDMsMTEuMTA3IEM1Mi40NzAsMTEuMTA3IDUzLjE5MiwxMS4yMDMgNTMuNjc1LDExLjM0NiBMNTMuNjc1LDE4LjU3NyBDNTIuODU0LDE4LjM4NSA1Mi4wODEsMTguMzM2IDUxLjM1OSwxOC4zMzYgWk0xNy43MzksMjguNDExIEMyMy42NjcsMjguNDExIDI2LjAzMCwyNC40NTcgMjYuNzA1LDIyLjAwMCBMMzMuOTgzLDI0LjA3MiBDMzIuODc2LDI4Ljc5NSAyOC4zNDYsMzYuMDI1IDE3LjczOSwzNi4wMjUgQzcuOTAxLDM2LjAyNSAtMC4wMDUsMjguOTQxIC0wLjAwNSwxOC4yODcgQy0wLjAwNSw3LjYzNSA4LjA5MywwLjQwNSAxNy42NDEsMC40MDUgQzI3LjkxMCwwLjQwNSAzMi40NDEsNy4wMDkgMzMuNTUyLDExLjkyNSBMMjYuMzY4LDE0LjE5MSBDMjUuODM4LDExLjgyOSAyMy42NjcsNy44MjggMTcuNjQxLDcuODI4IEMxMy4wNTksNy44MjggNy45MDEsMTEuMTA3IDcuOTAxLDE4LjI4NyBDNy45MDEsMjQuNjk4IDEyLjYyOCwyOC40MTEgMTcuNzM5LDI4LjQxMSBaIi8+Cjwvc3ZnPg=="
alt="Craftable"
/>All set!